Xem hình minh họa:
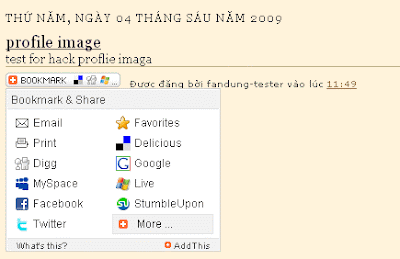
Xem hình minh họa:


Thủ thuật này mình sẽ hướng dẫn các bạn chèn nó ở dưới footer của bài viết, nếu bạn nào muốn chèn nó ở đâu thì cứ dán code của thủ thuật vào ở đó.
Bắt đầu:
1. Đăng nhập blog
2. Vào bố cục
3. Vào chỉnh sửa code HTML
4. Nhấp chọn mở rộng mẫu tiện ích
5. Tìm đọan code sau (hoặc tương tự):
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
6. Chèn đọan code của thủ thuật vào bên dưới đọan code vừa tìm được:
<script type='text/javascript'>
var addthis_pub="fandung";
</script>
<a expr:id='data:post.url' expr:name='data:post.title' onclick='return addthis_sendto()' onmouseout='addthis_close()' onmouseover='return addthis_open(this, "", this.id, this.name);'><img alt='Bookmark and Share' height='16' src='http://s7.addthis.com/static/btn/lg-bookmark-en.gif' style='border:0' width='125'/></a>
<script src='http://s7.addthis.com/js/200/addthis_widget.js' type='text/javascript'/>
7. Save template.
Chúc các bạn thành công.


